
Key aspects of artboards
Let’s look at a few key facts about artboards…
- They are independent design areas for creative thinking
- You can create multiple artboards per document
- They are objects so they possess object properties
- All artboards use the same document settings
Artboards are design areas
- Multimedia Artboard accepts both oil and water-based paints without buckling or warping. A new formulation of artboard, it is made with paper and thermal-set epoxy resin, allowing media to adhere to the surface without penetration.
- Artboard 2 is positioned as an alternative to more complicated and expensive vector drawing software. Spend more time drawing and less time searching for elusive commands.
- Multimedia Artboard offers a wide array of high-quality, archival painting surfaces including artist favorites, Claessens linen panels and handmade pastel panels.
- Collect hard-to-recycle items in your Ridwell bags. We give you bags to store your batteries, light bulbs, plastic film, and threads.These are your core categories! These are things we dispose of everyday without a good recycling or reuse solution.

An artboard is a self-contained design area in which you can draw your design, much like a normal page. It acts as a container for on-artboard objects much like an object group.
Each artboard can have its own unique ruler guides, column guides and grid setup.
Multiple artboards
Artboard tool: S: Slice tool: H: Hotspot tool: C: Open the Insert Window: Enter: Insert selected Component onto Canvas from Insert Window: Enter: Go to selected Symbol’s Source from Components View ⌥ drag: Draw a new shape from center ⇧ drag: Lock the ratio of shape as you draw it Space drag: Move a new layer before you place it.
Artboards become so much more powerful when more than one is used. On different artboards you can create different designs in the same document which may represent design variants, different print deliverables (below), web mockups or device mockups.
More generally, you can simply use multiple artboards for visualising and comparing different design ideas side by side.
Some benefits of multiple artboards…
- You can align and distribute multiple artboards in relation to each other
- Logos or other repeating elements can be placed on and modified across multiple artboards simultaneously using Affinity Designer’s Symbols feature
- Constraints can be used to intelligently scale or anchor artboard objects as you change artboard size—great when redesigning to differently sized device mockups
Object properties
An artboard is an object so you can select, transform and apply a range of properties just like you would to vector shapes, text and curves.
Like objects, artboards can be sized. For example, you’d typically create artboards at actual mobile device sizes or physical page sizes (compliment slips, letterheads, business cards, etc).
Artboards can also:
- Take a coloured stroke/fill, opacity, etc.
- Clip (contain) objects within the artboard (clip to canvas)
- Scale contents as the artboard is resized
Document settings
One key aspect of artboard usage is that the document settings established at document creation are shared across all artboards. These include:
- Colour space (RGB, CMYK, etc.)
- DPI
- Margins
- Bleed settings
- Measurement units (pixels, centimetres, inches, etc.)

You can’t change the above settings on a per artboard basis. As a result, at document setup:
- For professional printing: use 300dpi and CMYK colour space
- For web page mockups: use 72dpi and RGB colour space
- For mobile device mockups: use 144dpi and RGB colour space
Affinity and artboards
Download itunes 12.7 3 mac. In the Affinity product range, artboards are unique to Affinity Designer (both Mac and Windows).
In Affinity Publisher, you can place a Designer document’s artboard in your document. The original Designer file, if linked and altered, will update in Publisher automatically.

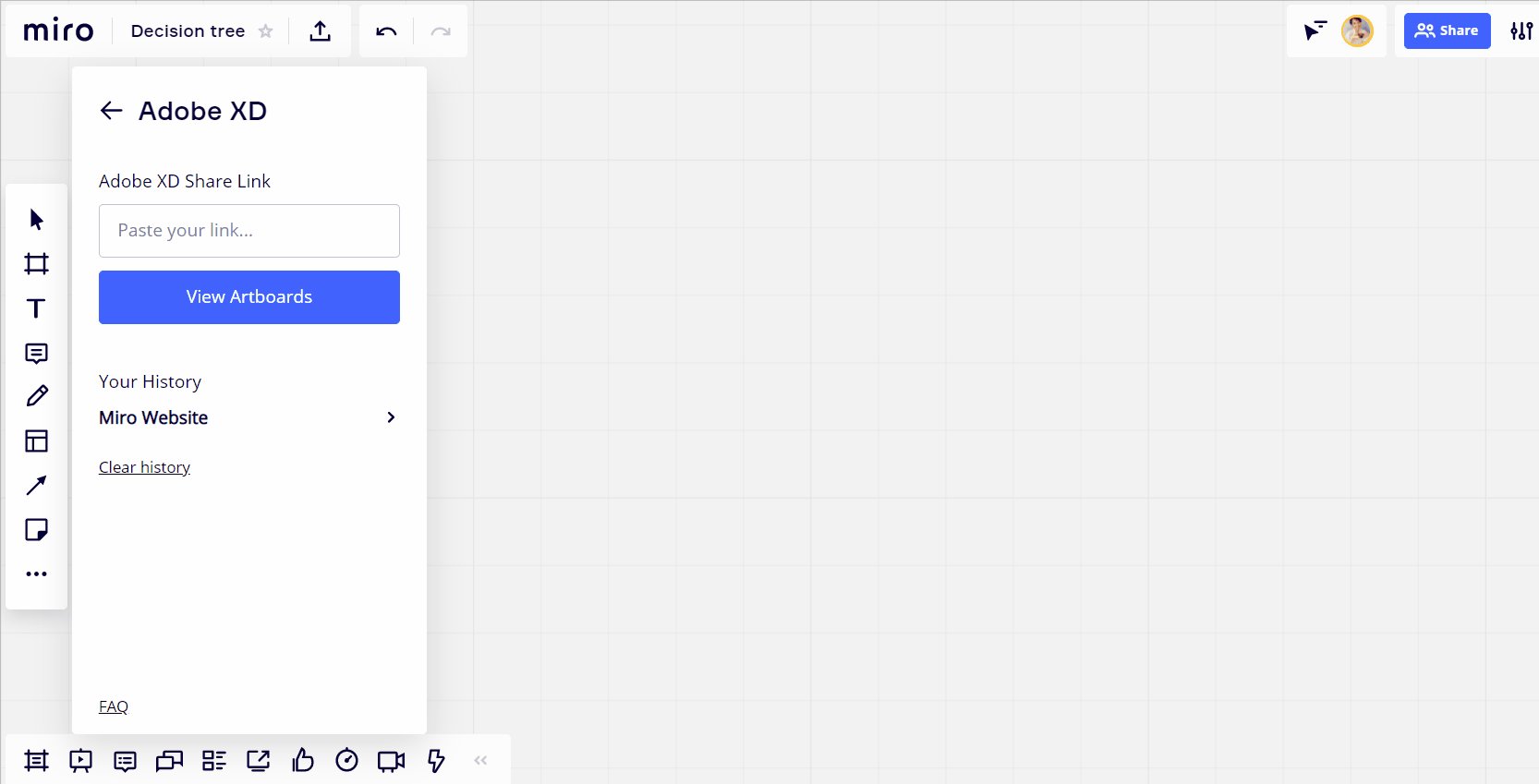
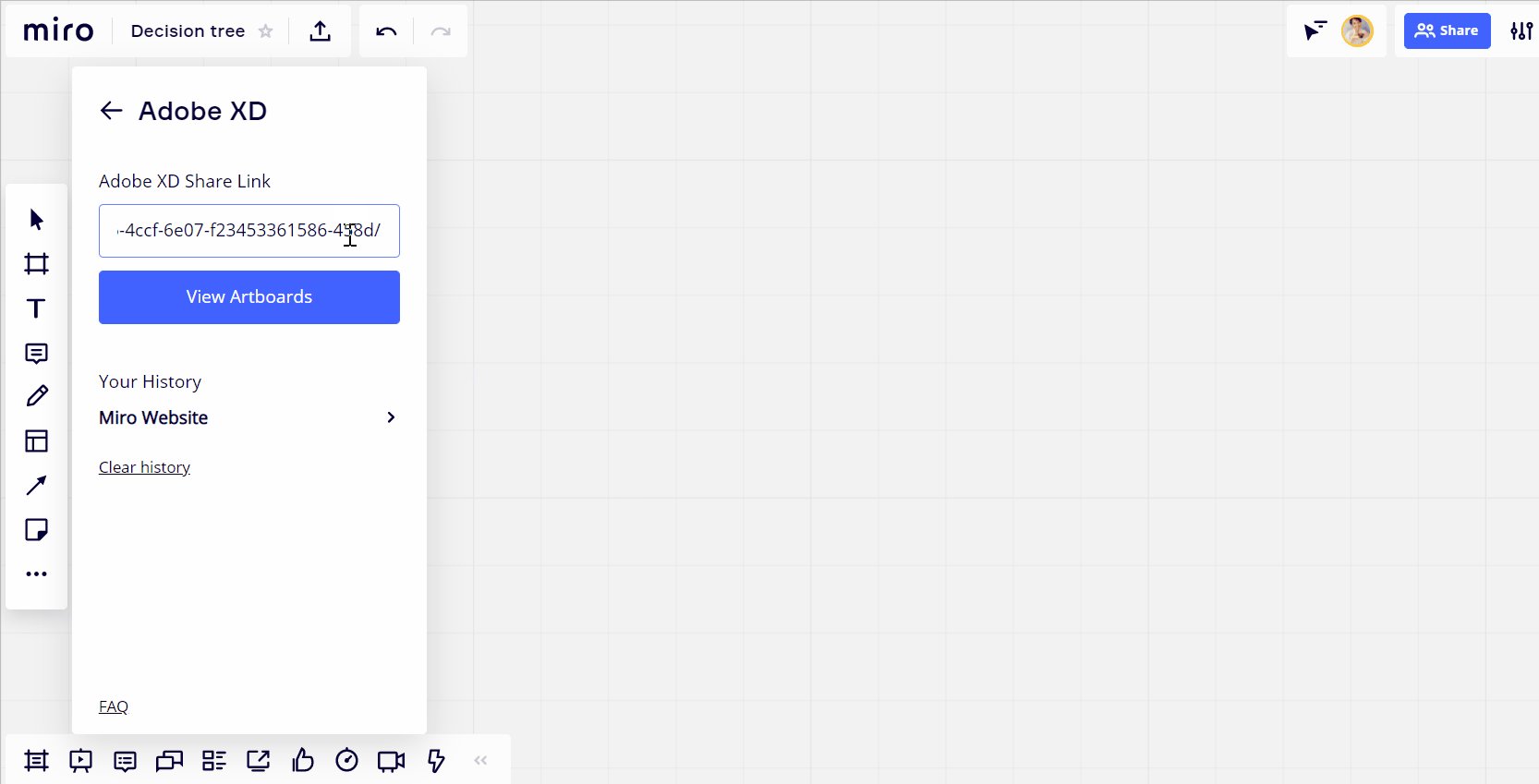
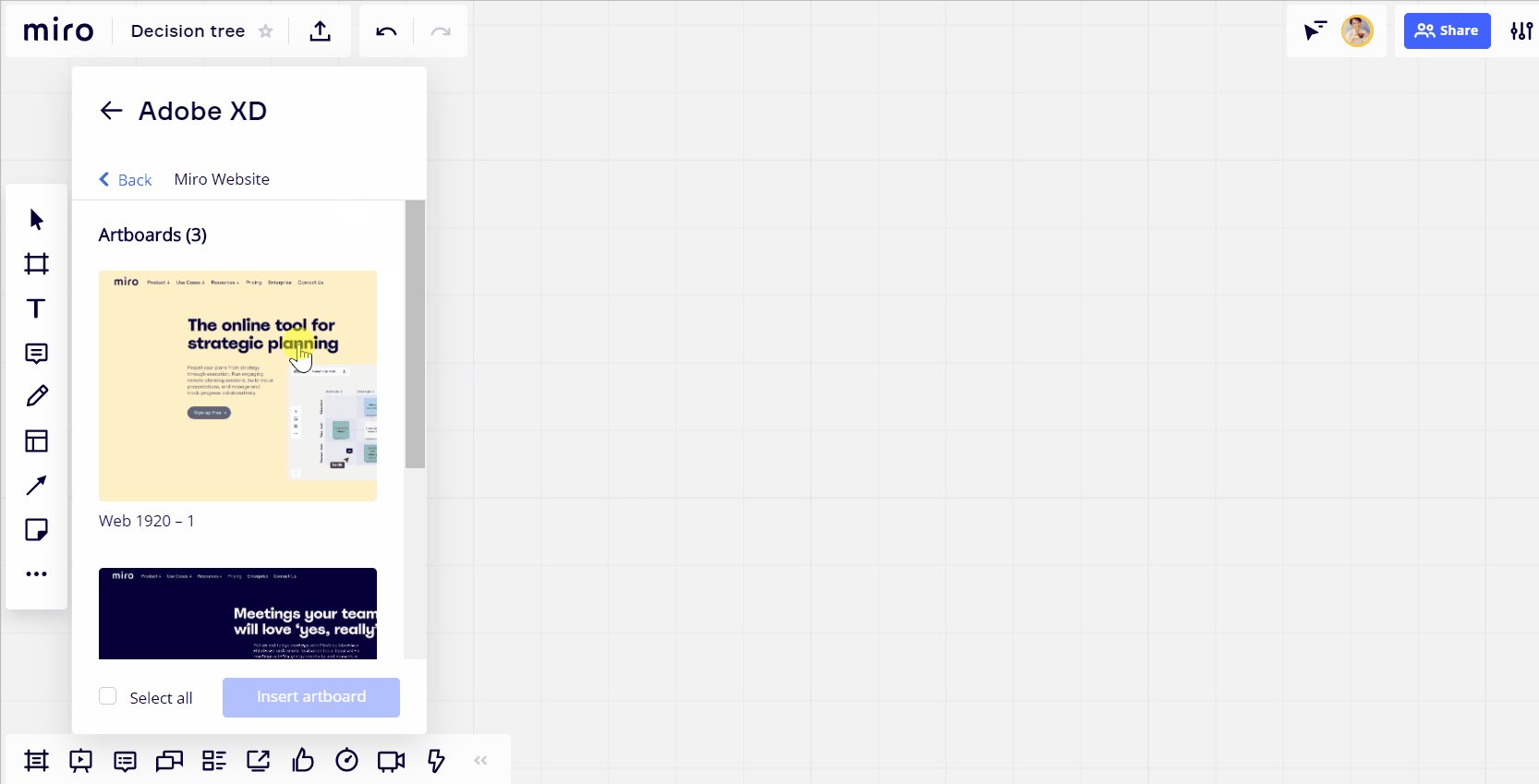
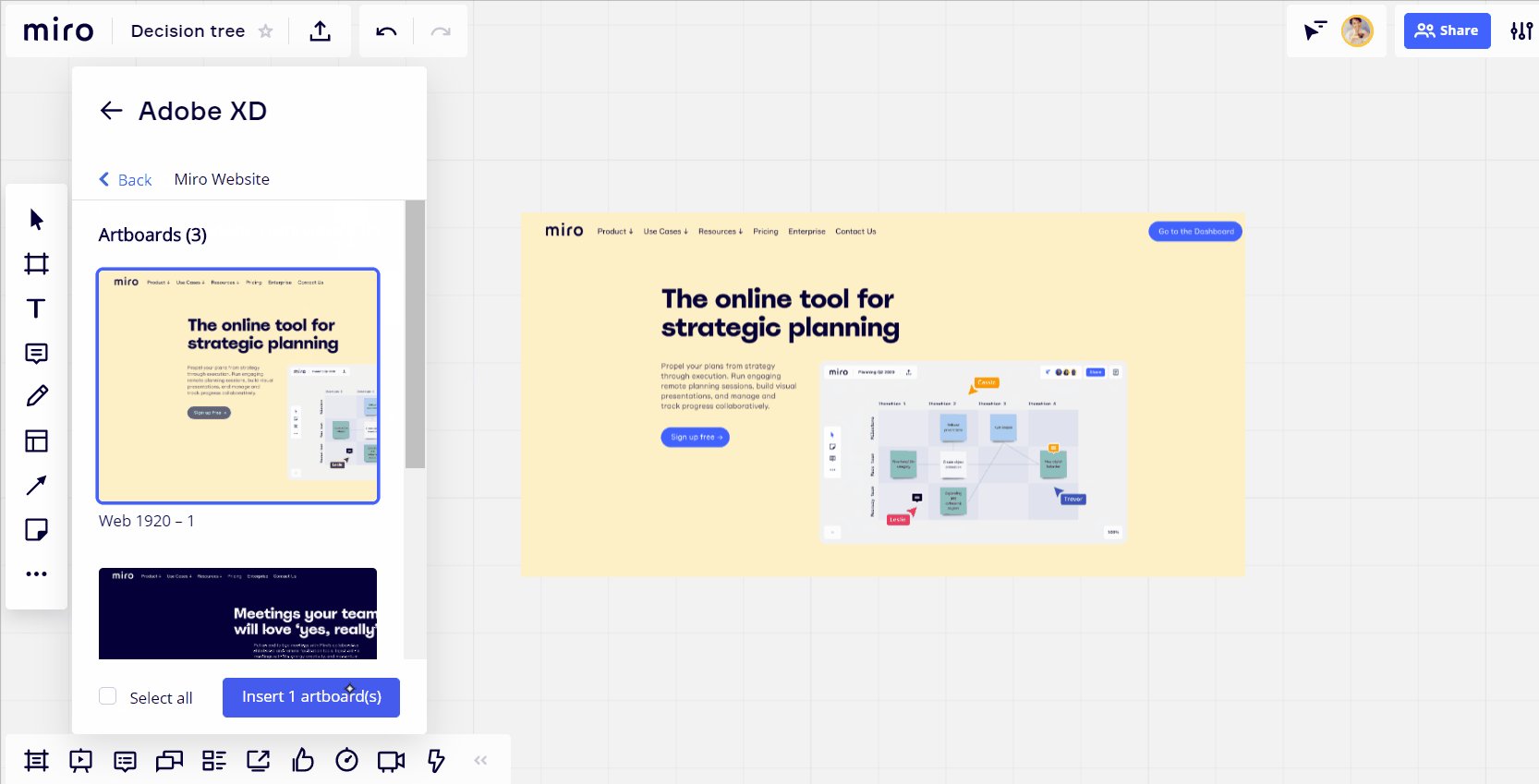
If you haven’t tried artboards before, you can create one directly from Designer’s New Document dialog or at any time in session using the Artboard Tool. Why not watch the official Serif video for more information.
Artboard Tool Photoshop
Art of Board Makes NeoCon Debut with CF Stinson Textile Collection
Worn skateboard graphics become original patterns
Reclaimed skateboards become artisan tile
Make it Uniquely Yours
Art Board
/ 4 / 4Artboard In Photoshop
Reclaimed skateboard wood becomes artisan tile. The skate-inspired narrative continues with our iconic prints into signature collections for interior design and fashion. Splashed with color, pattern and purpose, Art of Board is a true hallmark of art and design. A tale of authenticity that comes to life wherever it lives.
We created the first-ever skateboard recycling movement. Through this powerful network of participating shops and manufacturers across the U.S., we keep broken, blemished and used skateboard decks out of landfills and into our designs.
Artboard Tool Illustrator
With our expansive digital library (and endless material options), we can create completely customized tile, wallpaper, textiles and canvases in a multitude of colors and styles. From feature walls and murals to retail and branded environments, we’ll design a beautifully discordant storyline to any style.
