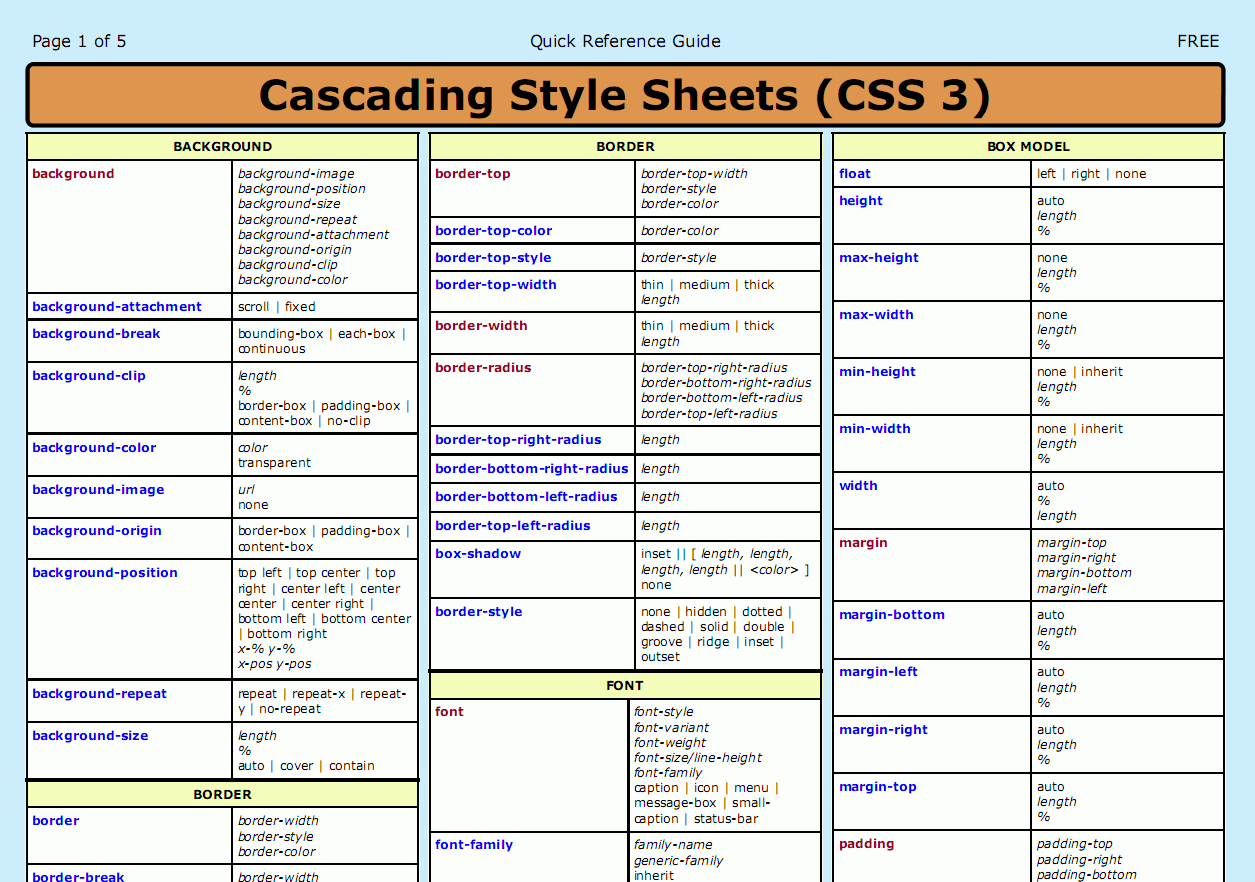
A quick reference list of basic CSS properties for changing text, layout and colour of HTML elements, as well as how to include them in your web page.


This is why cheat sheets for HTML, CSS, and PHP are extremely useful, regardless of how long you’ve been practicing. It serves as a quick guide to finding the right commands and syntaxes, allowing you to focus on actual web development.
- Linux Commands Cheat Sheet popular. RHEL/CentOS v.s. Ubuntu Differences (Commands and Configuration). Expect: How to use expect command in.
- Commands and Content on Cheat sheet CSS The basic syntax of the cheat sheet CSS consists of a selector and declaration components. The selector component specifies the HTML element that has to be styled. The declaration component contains two or more properties and their specifications separated by semicolons.
Not sure what CSS is, perhaps see the cascading style sheets introduction first :-)
Using Styles
An external CSS file

Within the html header
Inline in the HTML
| Colours & Borders | Top |
|---|---|
| color: red; | Element Colour - eg. red | #FF0000 |
| background-color: white; | Background Colour of element |
| background-image: url(image.gif); | Background Colour of element |
| border-color: yellow; | Border Colour of element |
| border: 1px solid blue; | Width, style and colour of border defined together |
| Text Styles | Top |
|---|---|
| text-align: left; | Horizontal Alignment - left | center | right |
| text-decoration: underline; | Text Decorations - eg. none | underline | line-through |
| font-family: fontname; | Font Face (Typeface) - eg. Verdana, Arial, Helvetica |
| font-size: 16pt; | Font Size or Height - eg. 12pt | 15px |
| font-weight: bold; | Font Weight (Boldness) - eg. bold | normal | 200 |
| Size and Layout | Top |
|---|---|
| width: 400px; | Width of HTML element - eg. 100px | 50% |
| height: 100%; | Height of HTML element - eg. 20px | 100% |
| margin: 5px; | Margin - space around an element, or distance between two elements |
| margin-top: 1px; | Top Margin. Also try -bottom: -left: or -right: |
| padding: 5px; | Padding - distance between an elements contents and its border |
| padding-top: 1px; | Top Padding. Also try -bottom: -left: or -right: |

Css Commands Cheat Sheet 2020
| CSS Lists | Top |
|---|---|
| list-style: none; | Clear existing bullet types set by html list tags |
Css Commands Cheat Sheet Printable
Prev | Top | Next
